میزان استفاده از تلفن های هوشمند در طی سالیان اخیر رشد چشمگیری داشته است، به طوری که طبق آمار سایت statista بیش از 41 درصد از جمعیت 7.7 میلیاردی جهان از تلفن های هوشمند استفاده می کنند. این مسئله باعث شده است تا ساخت اپلیکیشن های موبایل نیز بسیار گسترش یابد، اما همه آن ها از جذابیت و طراحی مناسب برخوردار نیستند. برای طراحی یک نرم افزار خوب چندین اصل وجود دارد که نیاز است مورد توجه قرار بگیرد. در ادامه 5 اصل ساده در طراحی UI موبایل برای افراد مبتدی را با یکدیگر بررسی می کنیم.

1. انتخاب سایز
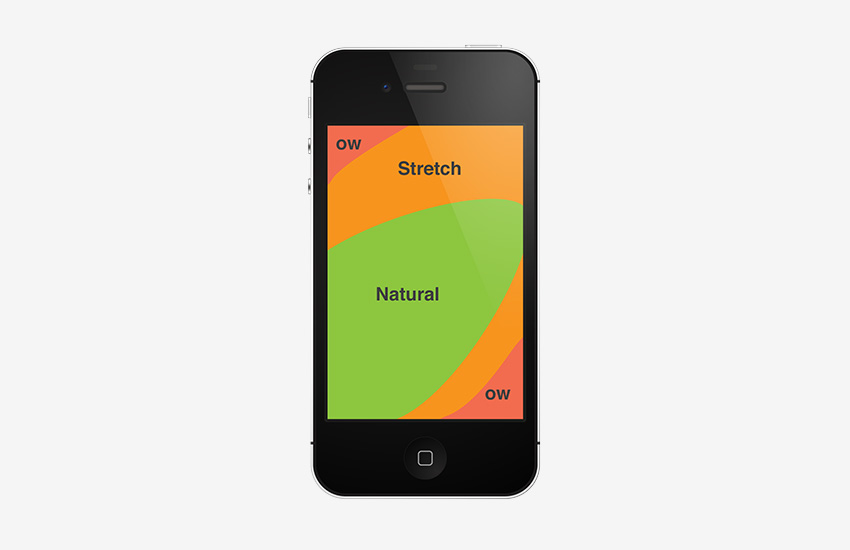
انتخاب سایز صفحات موبایل مهمترین مسئله در طراحی UI نرم افزار می باشد. سایز رابط کاربری تاثیر زیادی بر جلوه تصویری و تجربه کاربری نرم افزار دارد. در کنار انتخاب سایز صفحه، این حقیقت که کاربران موبایل به جای نشانگر ماوس از انگشتان خود برای تعامل با نرم افزار استفاده می کنند نیز تاثیر زیادی بر طراحی رابط کاربری دارد. طراحان موظف هستند تا ناحیه منسوب به “منطقه راحتی” را تشخیص دهند و از قرار دادن CTA در نواحی غیرقابل دسترس پرهیز کنند. همچنین ناحیه منسوب به “منطقه انگشت شست” نیز به بخشی گفته می شود که با استفاده از یک دست به راحتی قابل دسترس است و در طراحی UI اهمیت بسیار زیادی دارد.

2. توجه به فضای خالی
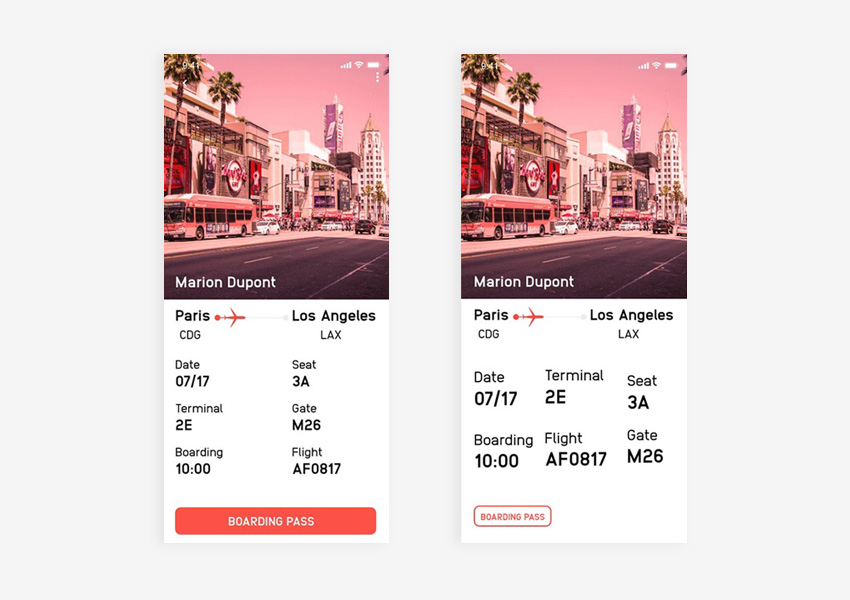
دومین مسئله مهم در طراحی UI توجه به فضای خالی اطراف کامپوننت ها می باشد. با انتخاب فضای خالی مناسب و چینش صحیح عناصر در کنار هم، علاوه بر اینکه جذابیت بیشتری به طراحی خود می دهید احتمال وقوع خطا و ایجاد تاثیر منفی در تجربه کاربری را نیز کاهش می دهید. به عنوان مثال با قرار دو دکمه در کنار هم بدون استفاده از فضای خالی این احتمال وجود دارد که کاربر گزینه اشتباه را انتخاب کند و تجربه ناخوشایندی از کار با نرم افزار کسب نماید. تیم های توسعه اندروید و iOS با فراهم کردن راهنما و دستورالعمل (Guideline) در این زمینه به شما کمک می کنند تا چینش عناصر را به خوبی مدیریت نمایید.

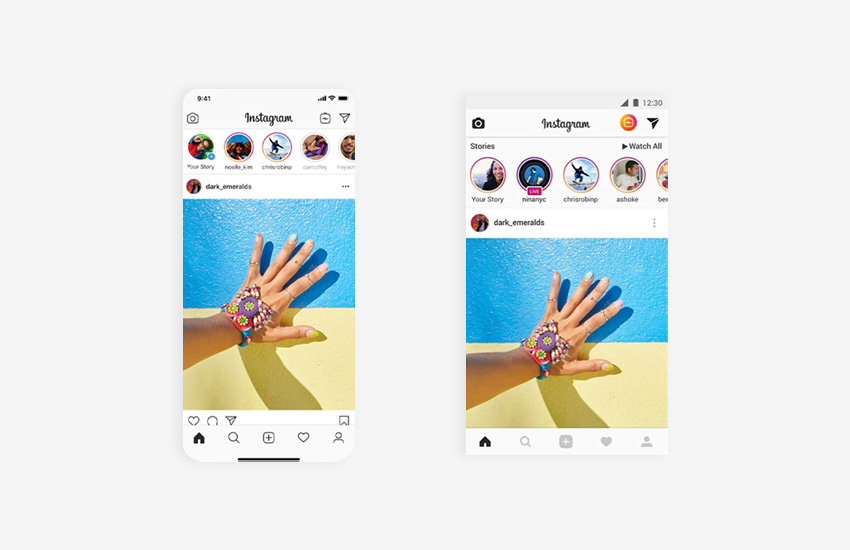
3. استفاده از Guideline رابط کاربری
در کنار طرح بندی عناصر مختلف بر روی صفحه، شما می توانید از Guideline پیشنهادی اندروید و iOS برای تنظیم و چینش کامپوننت های خود استفاده کنید. این Guideline ها از استایل های گرافیکی (طراحی flat برای iOS و طراحی متریال برای اندروید) تشکیل شده اند و دارای عناصر رایجی همچون دکمه ها، تایپوگرافی، Tab، و navigation می باشند. شما می توانید این Guideline ها را از لینک زیر مشاهده کنید:

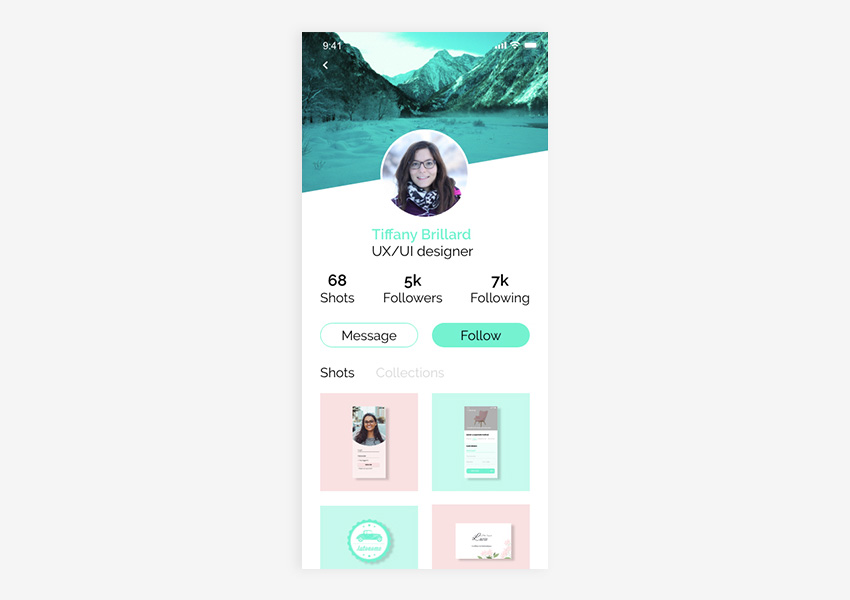
4. اختصاص دادن هر صفحه به یک فعالیت یا موضوع
در اهمیت بهینه سازی تجربه کاربری نرم افزار، سعی کنید هر صفحه تنها حاوی یک بخش از اطلاعات اصلی یا یک فعالیت باشد. برای این کار می توانید روند سلسله مراتبی اطلاعات و ماجراجویی کاربر را در نظر بگیرید. قبل از این که طراحی لایه های نرم افزار را شروع کنید، ضروری است تا مدت زمانی را به بررسی و تحلیل نیازهای کاربران و مسیر گردش آن ها در نرم افزار اختصاص دهید.

5. توجه به موقعیت استفاده از نرم افزار
همیشه به مکانی که نرم افزار شما ممکن است در آن مورد استفاده قرار بگیرد توجه کنید. کاربران از تلفن های هوشمند خود در هر مکانی نظیر فضای بیرون، محیط داخل، در حال قدم زدن، حمل و نقل عمومی و غیره استفاده می کنند. طراحان ملزم هستند تا توجه ویژه ای به تغییرات روشنایی و کنتراست صفحه داشته باشند تا از خوانایی طرح خود اطمینان حاصل کنند. شما برای این منظور می توانید از ابزارهای بررسی کنتراست نیز استفاده کنید که در ادامه برخی از آن ها را به شما معرفی می کنیم:
- contrast-ratio.com
- contrastchecker (by webaim.org)
- contrastchecker.com
اکنون شما با رعایت کردن موارد گفته شده می توانید طرح های استاندارد و جذابی را ایجاد کنید و خلاقیت خود را به بهترین شکل به نمایش بگذارید. همچنین برای الگوبرداری از طرح های آماده نیز می توانید از کیت های UI و UX موجود در سطح اینترنت استفاده کنید. امیدواریم از آموزش 5 اصل ساده در طراحی UI موبایل از سایت ویتارو بهره لازم را برده باشید و بتوانید طرح های جذابی را ایجاد کنید.